Tailwind UI诞生记:服务器成本仅84刀,月入20万美金
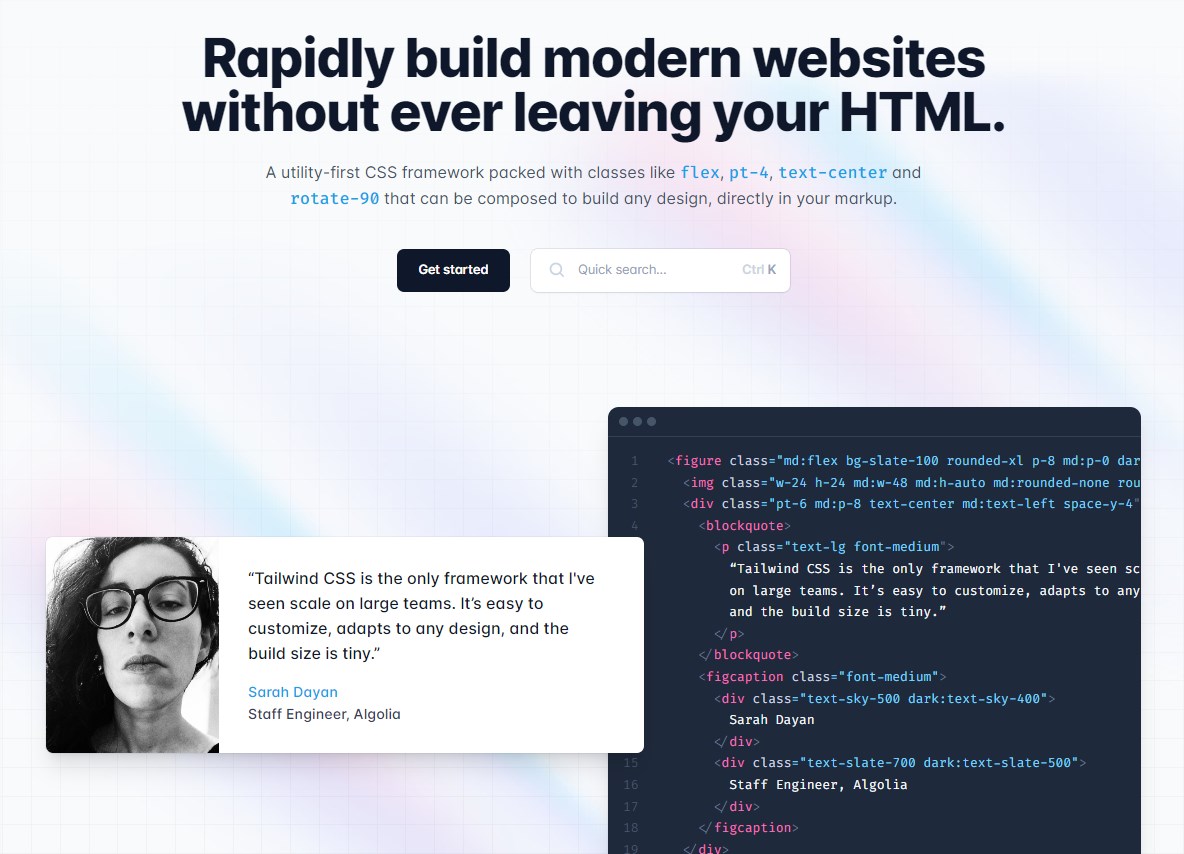
Tailwind CSS是一个实用优先的CSS框架,旨在通过直接在HTML中构建设计来快速构建现代网站。它提供了一系列类,如flex、pt-4、text-center和rotate-90,可以组合使用,以构建任何设计。该框架易于定制,适应任何设计风格,并且生成的CSS文件非常小。其以其简单、灵活、易于定制的特性,以及对构建现代网站提供支持的能力而受到开发者社区的欢迎。

Tailwind UI则是一个由Tailwind CSS创建者设计和开发的集合,提供了各种美观、完全响应的UI组件,可帮助开发者更快速地构建界面。
Tailwind CSS得到许多开发者的好评,包括一些在大型团队中工作的工程师。截止目前,Tailwind CSS总安装量达到了1000万。同时该团队推出的Tailwind UI更是凭借极低的运营成本,获得了巨大的利润。据了解,Tailwind UI运行在一个84美元/月的 VPS 上,但是一年产生的收入可以达到250万美元,可以说是养活了 Tailwind 整个团队。
日前,Tailwind CSS CEO Adam Wathan在其博客上分享了Tailwind CSS的发展历程,这是一个从一个简单的旁系项目的创意到一个蓬勃发展的千万美元的业务。故事始于2015年,一个名为“Digest”的旁系项目的构想,最终演变成了Tailwind CSS。
2015年,Adam向他现在的商业伙伴Steve Schoger介绍了一个旁系项目的构想,即一个公司可以与其团队共享有趣链接,而外部人士可以订阅以查看其它厉害的团队都在读什么。他们给它起名为“Digest”。
初创理念
在构建“Digest”的过程中,Adam面临一个关键决定,即选择哪种CSS框架。尽管他一直是Bootstrap的忠实粉丝,但Bootstrap4alpha版本刚刚发布,他们放弃了Less转向Sass。Adam又对Sass不感冒,于是他决定从头开始编写样式,采用了Less。
尽管“Digest”项目最终夭折,但Adam在样式系统中发现了一个有趣的模式,即实用类比组件样式更灵活、更易移植。这启发了“utility-first”建筑哲学的概念,为Tailwind CSS的发展奠定了基础。
几年后,Adam和Steve开始着手开发KiteTail,这是一个以开发者为中心的、基于Webhook的结账平台。Adam努力使样式“项目无关”,并在YouTube上开发了该应用程序,展示其中的实用类样式。

开源之路
在开发KiteTail的过程中,人们对CSS表示浓厚兴趣,促使Adam考虑将这个Less框架开源。与Stefan Bauer和Jonathan Reinink等开发者合作,推动了框架的完善。框架的名称“Tailwind”源于与KiteTail项目的联系。
在使Tailwind更加可配置的过程中,Adam发现必须推动Less的边界,写一些极具挑战性的代码。由于PostCSS提供了更强大的编程语言,David Hemphill建议他使用PostCSS来构建框架。
Tailwind CSS正式发布
2017年的万圣节之夜,Tailwind CSS正式发布,获得了积极的关注。一年多的新版本发布,社区不断壮大。

受到Refactoring UI成功和Tailwind迅速增长的启发,Adam决定全职致力于Tailwind。2019年5月发布了Tailwind CSS v1.0版本,标志着一个重要的里程碑。在Refactoring UI的巨大资金支持下,Adam决定将Tailwind塑造成一个商业项目。

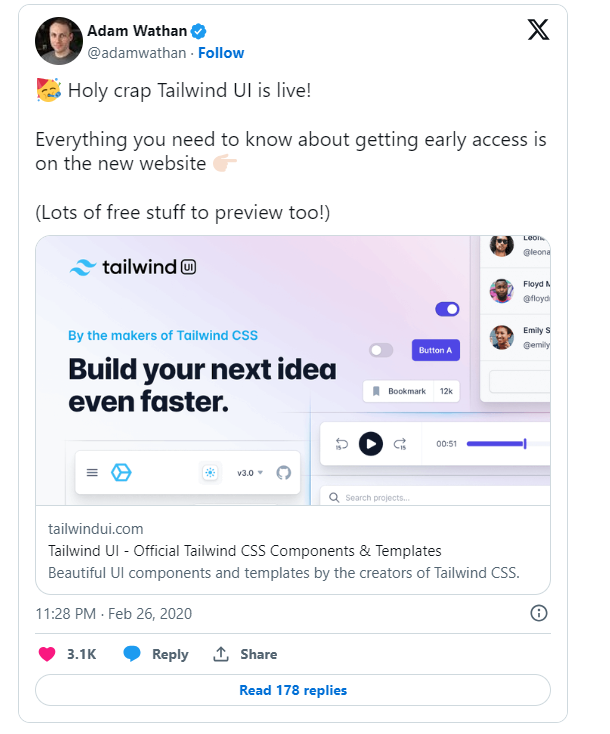
Tailwind UI的诞生
2019年,Adam和Steve探索了多种关于Tailwind商业化的想法。最终,他们决定推出Tailwind UI,并在2020年2月在规定的截止日期前努力工作,取得了初步的成功。Tailwind UI在2023年8月份收入超过200万美元。

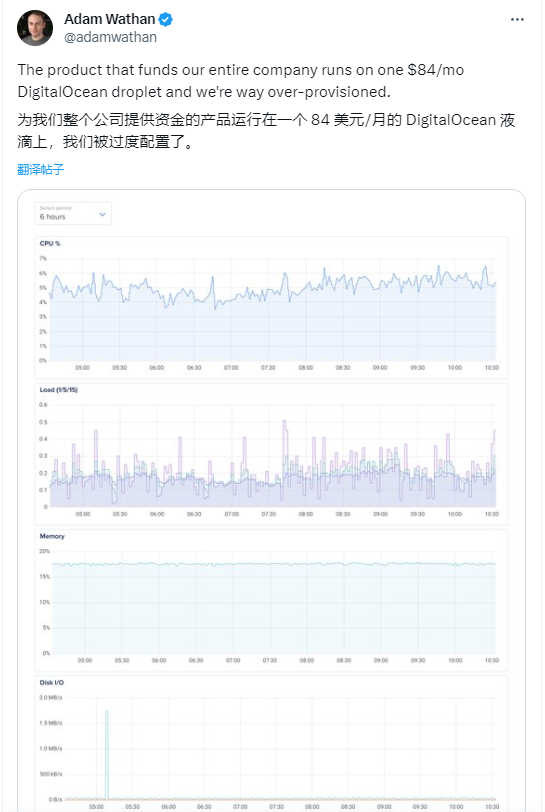
日前, Adam Wathan也在社交平台上透露,Tailwind UI美元的服务器成本仅84美元,而每个月收入则达20万美金。

Tailwind取得了巨大的成功,团队壮大,新的可能性逐渐浮现。Adam对未来充满期待,期待将头脑中的想法转化为新的功能、产品和工具,以在未来几年内进一步改善Tailwind的体验。
Tailwind CSS可以说是是将一个旁系项目发展成繁荣业务潜能的典范。Adam Wathan的旅程展示了在项目的演变中,社区参与、适应性和追求卓越的重要性,这让Tailwind成为了Web开发领域重要的产品。
ChatGPT 使用 GPT-4 轻松通过注册会计师考试
据AccountingToday消息,ChatGPT在第一次CPA(注册会计师)考试中失败后(和50%的人一样),进行了第二次考试(使用4.0版本)并轻松通过了。这个密集进行的最新实验取材于一份最近的学术论文,这次实验的ChatGPT使用的是4.0版本,而不是之前的3.5版本,可以说这是两者之间的主要区别。站长网2023-05-23 18:02:300000英伟达考量纬创 AI 服务器产能不足 将订单转至鸿海生产
据UDN消息,英伟达考量代工伙伴纬创AI服务器产能不足,取消部分原定交给纬创的订单,转至鸿海集团生产。鸿海未评论传闻,纬创则说旗下订单量完全没有改变。AI服务器业者透露,英伟达在供货进度的压力下,向超过一家以上的代工厂下订单,以分散供货风险,并确保后续出货进度,但纬创绝无掉单的情况。站长网2023-08-03 15:48:220000荣耀Magic V2 RSR保时捷设计今晚发布
今晚,荣耀将举行盛大的新品发布会,备受期待的是荣耀Magic6系列及荣耀与保时捷设计的首款旗舰产品。据此前传闻,荣耀MagicRSR保时捷设计将有两款产品问世,分别为荣耀Magic6RSR保时捷设计和荣耀MagicV2RSR保时捷设计。而根据荣耀手机官方微博的最新消息,荣耀MagicV2RSR保时捷设计已确定将在今晚与我们见面。0000AI“孙燕姿”火了!专家称孙燕姿音色不受法律保护
5月12日消息,一夜之间AI孙燕姿”火遍全网。在B站上,AI孙燕姿翻唱的林俊杰《她说》、周董《爱在西元前》、赵雷《成都》等等,让一众网友深陷无法自拔。网友表示,听了一晚上AI孙燕姿,出不去了......这些翻唱作品基于一个叫做so-vits-svc的开源项目。仅凭数段音频,就可用一个生成式模型来合成目标音色的音频,训练出用户想要的声学模型。这个模型可以保留音高和音调,也可以用不同的语言来翻唱。0000Forrester 发布 2023 年十大新兴技术排名:生成式 AI 及相关技术主导榜单
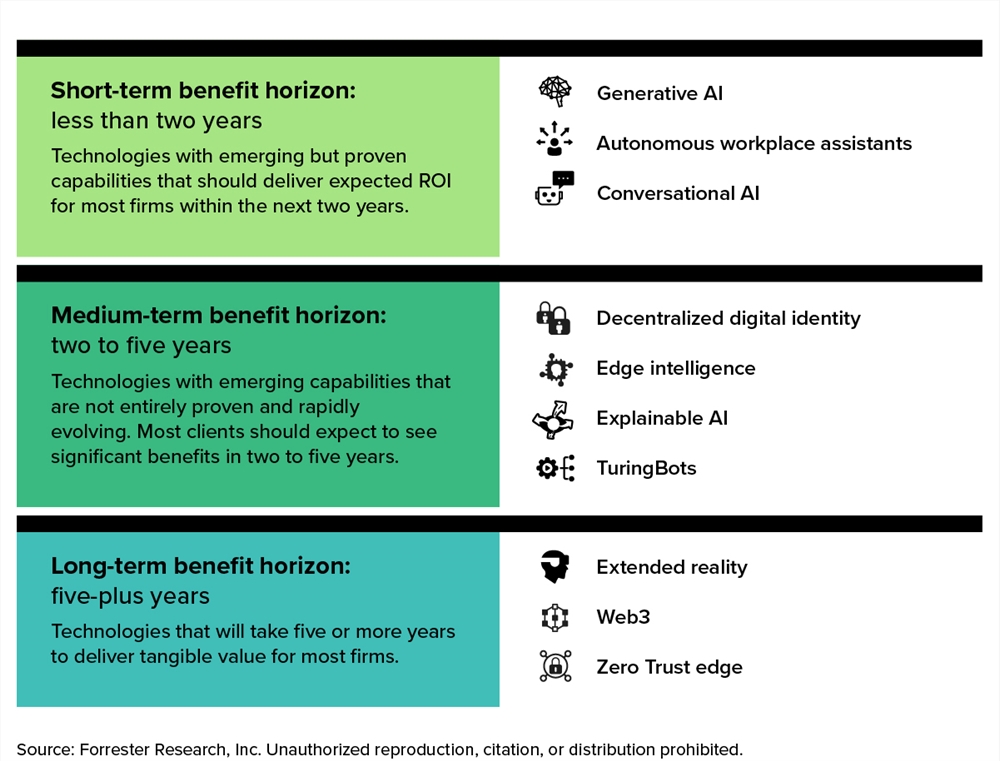
每年,分析公司Forrester都会列出年度10项新兴技术。今年,也许并不令人意外的是,该榜单充满了人工智能相关技术。图片来自Forrester站长网2023-07-24 22:17:340002