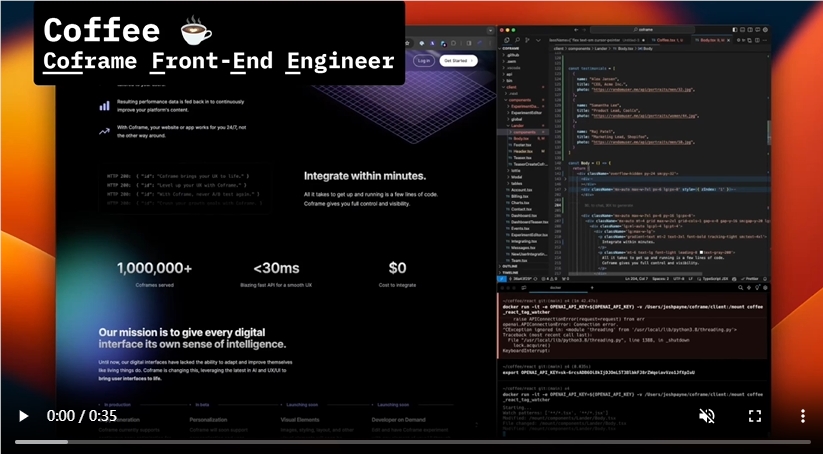
AI生成前端代码项目“Coffee” 开发速度提高10倍
Coffee是一款旨在通过人工智能提高前端开发效率的工具。它可以生成干净、可维护的前端组件代码。
该项目还拥有令人兴奋的交互功能,用户只需在代码中添加一个“Coffee” 标签,并在其中编写对组件的要求,就可以生成对应的前端组件。

代码地址:https://github.com/Coframe/coffee
用户还可以在标签内输入内容,以修改生成的组件。一旦修改完成并加上属性,新的组件就会被创建。此外,“Coffee”还可以用于编辑现有的React组件,这对用户来说非常有用。
功能:
适用于任何React代码库: 包括Next.js、Remix等,使其具备广泛的适用性。
可靠的标准UI组件支持: 对大多数标准UI组件的支持,包括简单的属性类型(数据、回调等)。
相同的开发体验: 无论是编辑现有组件还是从头创建新组件,都使用相同的开发体验。
生成清晰可维护的代码: Coffee生成整洁、易维护的代码,使其符合生产标准。
使用方法:
零依赖,零设置: 在React webapp目录下运行以下命令即可启动,无需额外的依赖或配置。
docker run --pull=always -it -e OPENAI_API_KEY=${OPENAI_API_KEY} -v $(pwd):/mount coframe/coffee:latest
如何工作: Coffee使用Docker确保其运行的代码完全隔离。当检测到源目录中的js/jsx/ts/tsx文件发生变化,并且存在<Coffee> JSX组件时,Coffee将启动其代码生成过程。
迭代组件: 通过编辑<Coffee>组件的提示,轻松迭代组件。每次保存文件后,Coffee将检查是否有需要生成的<Coffee>组件,并通过OpenAI chat completions API生成目标组件的新版本。
编辑现有组件: 添加coffee="description of change to make"属性以编辑现有组件。保存文件后,Coffee将检测到“咖啡因”组件并更新它。
支持其他框架: Coffee计划扩展对其他流行前端框架(Vue、Svelte等)的支持,以增加其适用范围。
亚马逊应对竞争对手推出的生成式人工智能被认为尚不成熟
站长之家(ChinaZ.com)5月25日消息:亚马逊发布的生成式人工智能工具类似于ChatGPT,但客户们却在等待获取使用权限,引发了关于该工具准备情况的担忧。亚马逊这次发布人工智能工具的方式与其以往产品发布截然不同,这让长期以来使用亚马逊网络服务(AWS)的员工和客户感到困惑。通常情况下,亚马逊的产品发布都会有三到五个客户给出好评,但这次只有一家初创企业Coda给出了好评。站长网2023-05-25 14:19:190001华为智选车总裁回应“1000万内最好的SUV”:目前很少有车能超过问界M9
快科技1月15日消息,据国内媒体报道,华为智选车业务部总裁汪严旻接受媒体采访时,透露了不少关于问界M9的最新消息。据其介绍,目前问界M9的大定数已经超过3万,接近4万,这不仅在中国的豪华高端车领域,在世界领域也是一个奇迹。为实现1000万以内最好的SUV”,重点在于提高整车产品的魅力,给消费者提供智能化、高精致度,整体驾乘体验优质的产品。0000小鹏3年内规划了30款车 小鹏发布2024开工信
随着2024年的钟声敲响,小鹏汽车CEO何小鹏公开发布了公司的新年开工信,为全体员工指明了新的一年里的发展方向和目标。在这封开工信中,何小鹏不仅回顾了2023年的工作成果和挑战,更展望了小鹏汽车在2024年的宏伟蓝图。他坦言:“2023年,我们经历了组织、规划、业务、经营和效率上的多重调整,这些调整虽然伴随着痛苦,但也为我们带来了巨大的收获。”站长网2024-02-18 14:41:340000研究人员发布Starling-7B:基于AI反馈的大语言模型 媲美GPT-3.5
**划重点:**1.🚀**RLAIF技术介绍:**Starling-7B采用了基于AI反馈的强化学习(RLAIF),通过优化Openchat3.5和Mistral-7B而成。2.📊**性能卓越:**在MT-Bench和AlpacaEval两项基准测试中,Starling-7B表现出色,对比其他模型的性能提升引人瞩目。站长网2023-11-29 11:22:5400003000价位618手机推荐,华为魅族一加这三款必看,原因有哪些?
618预售活动还未正式开始,但估计有不少小伙伴都跟我一样已经蠢蠢欲动,准备好预算要给自己换部新手机了吧?好歹年中大促也是一次相当重磅的电商活动了,厂商们在安排福利这件事上也并不会含糊,受益的自然是咱消费者!站长网2023-05-24 03:30:410000